Adding Playbook To Your Project
1
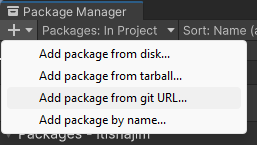
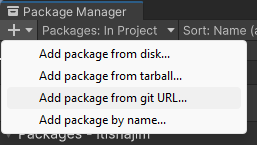
Open up the Package Manager
Once you have your Unity project open, go to Window -> Package Manager. In the package manager, click the plus
icon on the top left and click “Add package from git URL…”.


2
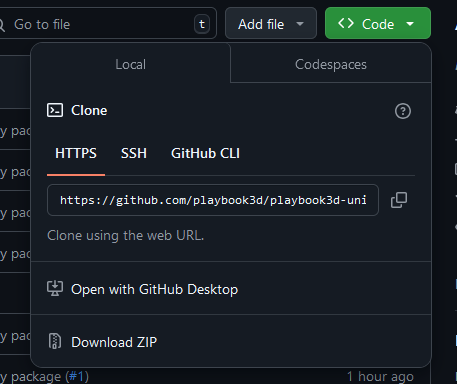
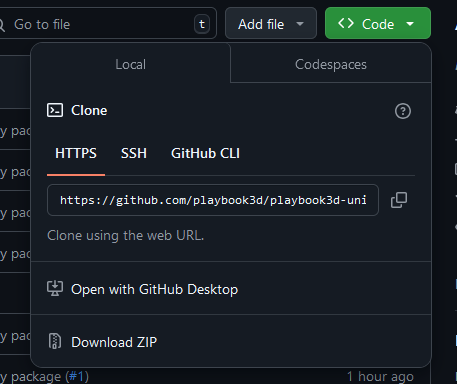
Add the package through Github
Enter the link provided by our repository: Unity SDK

3
Add the dependency
Playbook is dependent on
SocketIOUnity, so make sure to also add it to your project using the same steps as
before: Socket IO UnityHow To Use Playbook
1
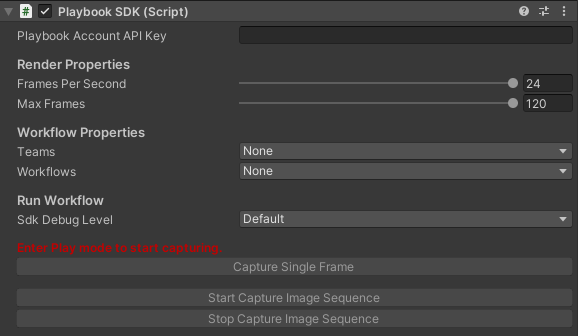
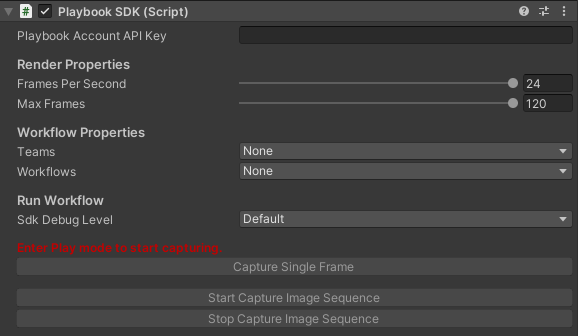
Attach the PlaybookSDK component
To begin using Playbook, simply attach the 
PlaybookSDK component to your main camera.
2
Add your API key
Add your Playbook API key in the
Playbook Account API Key field. You can grab your API key from your
Playbook account.3
Select your team + workflow
Once you enter Play mode in Unity, the
Teams and Workflows properties will be populated with your respective
teams and workflows. Select the ones you want to work with.4
Start capturing
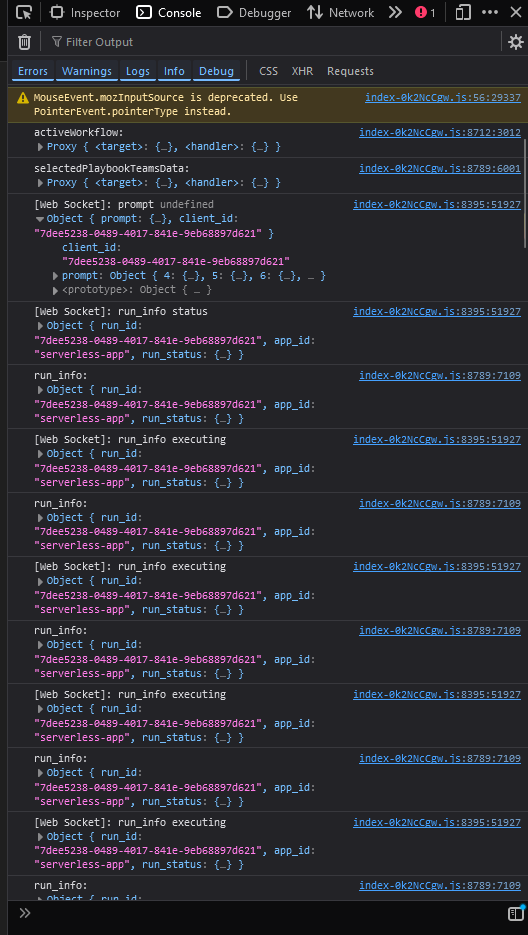
You can now start capturing a single frame or an image sequence by clicking the buttons.You can check if your workflow was received by our servers by opening up the workflow you selected in the Playbook Dashboard.
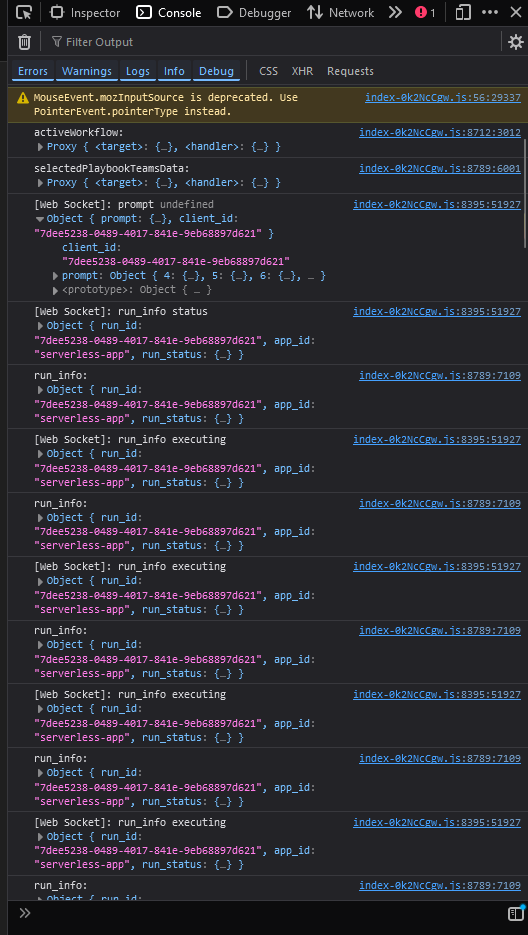
Open up your browser’s console and you should receive a queued run:

5
Wait for the render
Once the render is complete, you’ll find the URL to your image in the 
PlaybookSDK component. Copy this link,
paste it on your local internet browser, and your image will start downloading.
Adding to Mask Pass
You can further customize your renders by manipulating the mask pass. To add or remove GameObjects from mask groups, you can call the following methods:Playbook supports up to 7 mask groups which are specified by the
MaskGroup
property. MaskGroup also includes the “Catch-all” mask, which is the default
group for objects that are not part of a mask group.Listening to Results Received
To listen to workflow results when they are received, you can subscribe toResultReceived() given in PlaybookSDK.cs, which returns the result as a url string.
Overriding Node Inputs
If you would like to manually override node inputs, you can do so by usingOverrideNodeInputs()
given in PlaybookSDK.cs.
To call OverrideNodeInputs(), you must provide a dictionary on inputs to override the desired Playbook nodes in your selected workflow, where the key is the node ID and the value is the new value. For example:
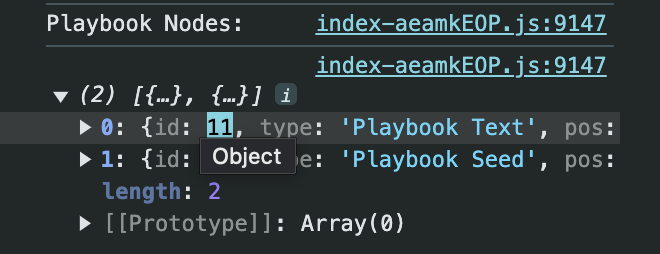
"Playbook Nodes:".